Comment utiliser PDO et Bootstrap pour connecter PHP aux bases de données
Si vous utilisez l'API MySQLi pour accéder à vos données MySQL, votre code est très lié à cette API et ne fonctionnera plus si votre base MySQL migre vers Oracle ou SQL Server par exemple. Pour que votre code soit indépendant d'un SGBD, vous pouvez adopter le composant PDO. Dans les lignes qui suivent, nous voyons comment utiliser PDO en affichant des données MySQL. L'interface pour l'affichage va utiliser Twitter Bootstrap.
PDO ou PHP Data Objects est un ensemble de classes destinées à l'interaction PHP avec les bases de données. Ces classes peuvent être utilisées pour afficher ou mettre à jour les données, pour créer et utiliser des requêtes préparées ou encore pour gérer des transactions.
Dans cette introduction à PDO, nous aurons besoin de :
- créer un gabarit HTML5 avec Bootstrap pour l'interface d'affichage.
- créer une table livres dans une base de données bookstore.
- créer un page livres.php pour afficher des données.
- utiliser quelques méthodes courantes de PDO.
Vous pouvez aller plus loin dans l'utilisation de PDO en mettant en oeuvre les fonctionnalités de requêtes préparées et de transaction, en créant des interfaces CRUD complètes ou en héritant de la classe PDO pour ajouter vos propres comportements.

Dans un premier temps, nous allons présenter les classes de PDO et les méthodes les plus courantes pour interagir avec les données.
1- Les classes fournies par PDO
Le composant composant PDO fournit 3 classes principales pour travailler avec les données : la classe PDOException , la classe PDO et la classe PDOStatement.
- PDOException : permet de gérer les exceptions. Elle hérite de Exception.
- PDO : contient les méthodes pour interroger et mettre à jour les données.
- PDOStatement : contient les méthodes de fetch.
Quelques méthodes
Les classes PDO exposent plusieurs méthodes et plusieurs attributs. Voici quelques unes de ces méthodes, que vous retrouvez plus en détail dans la documentation :
query() : exécute une requête SELECT, retourne un objet PDOStatement.
exec() : pour exécuter des requêtes de mise à jour.
lastInsertId() : donne le ID d'une requête d'ajout.
prepare() : pour préparer une requête préparée.
fetch() : réaliser le fetch.
setFetchMode() : définit le type de fetch.
beginTransaction() : commencer une transaction.
2- Créer une table livres
Je vous propose de gérer des livres enregistrés dans une table livres de votre base de données MySQL. Admettons que votre base de données s'appelle bookstore.
Voici ci-après la table livres, comportant 7 champs ou colonnes.
Vous pouvez la créer en jouant le code SQL ci-dessous. Si vous utilisez un outil comme phpMyAdmin, vous pouvez créer cette table via l'interface sans taper de code SQL.
CREATE TABLE livres(
livreid INT(3) PRIMARY KEY AUTO_INCREMENT,
titre VARCHAR(50),
auteur VARCHAR(50),
editeur VARCHAR(50),
prix DECIMAL(5,2),
description TEXT,
photo VARCHAR(30)
) ENGINE=InnoDB DEFAULT CHARACTER SET = utf8 COLLATE = utf8_general_ci;
Après avoir créé votre table, insérez dedans quelques livres en jouant le code SQL d'insertion ci-dessous; ajoutez autant de livres que vous souhaitez.
INSERT INTO livres
VALUES(NULL, 'Candide', 'VOLTAIRE', 'Hachette', 15, 'Livre de Voltaire', 'candide.jpg'),
(NULL, 'Tintin au Congo', 'HERGE', 'Casterman', 22, 'Livre de HERGE', 'tintin.jpg');
3- Un gabarit Twitter Bootstrap pour l'affichage
Pour obtenir tout de suite un affichage responsive de nos livres, nous allons créer un gabarit Bootstrap simple composé de quelques lignes bootstrap.

Ce gabarit sera composé de plusieurs parties qu'il suffira d'inclure avec la directive PHP include() pour composer rapidement une nouvelle page.
+ header.php va contenir la navigation.
+ bandeau.php vous permettra d'ajouter un slider.
+ footer.php va terminant chaque page.
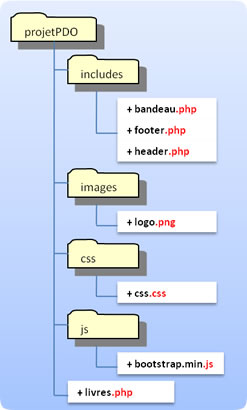
Tous ces fichiers peuvent être placés dans un dossier includes, les fichiers images dans le dossier images, les styles dans le dossier css et les javascript dans le dossier js (voir figure).
Les fichiers CSS personnalisé et javascript peuvent être téléchargés ici : css.css et bootstrap.min.js.
Le header.php
Il contient le HEAD de chaque page avec références aux fichiers de CSS comme bootstrap.min.css et aux fichiers Javascript. Il contient aussi la navigation Bootstrap de chaque page.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title><?php echo $titre;?></title>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<meta name="description" content="Bookstore : choix de livres."/>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
media="screen">
<link href="css/css.css" rel="stylesheet" media="screen"/>
<script src="http://code.jquery.com/jquery-2.1.0.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse"
data-target=".navHeaderCollapse">
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.php">
<span class="navbar-logo">
<img src="images/logo.png" width="50%">
</span>
</a>
</div>
<div>
<ul class="nav navbar-nav collapse navbar-collapse n
avHeaderCollapse navbar-right">
<li><a class="lien" href="index.php">Accueil</a></li>
<li><a class="lien" href="livres.php">Livres</a></li>
<li><a class="lien" href="contact.php">Contact</a></li>
</ul>
</div>
</div>
</nav>
code du header.php
Le bandeau.php
Le bandeau est un emplacement sur une ligne Bootstrap réservé à placer un contenu comme du texte ou un slider par exemple.
<div class="bandeau"> <div class="container"> <br><br><br> <div class="row"> <div class="col-md-12 col-sm-12"> <div class="accroche"> <p><span> MEILLEURS LIVRES </span></p> <p class="sous-accroche"> <span> Nouvelles technologies. </span> </p> </div> </div> </div> </div> </div>
code du bandeau.php
Le footer.php
Le footer termine chaque page. Il contient par exemple un menu du bas, un copyright ou toute autre information que l'on souhaite mettre en footer. Il peut faire aussi référence à du code Javascript : bootstrap.min.js, code de suivi Facebook, Twitter, Google Analytics ou autre.
<footer class="footer"> <div> <div class="copyright"> Copyright : Bookstore 2016. </div> </div> </footer> <script src="js/bootstrap.min.js"></script> </body> </html>
code du footer.php
4- Afficher les données - la page livres.php
Il est possible de créer maintenant la page d'affichage utilisant PDO. Son interface peut être améliorée en gérant aussi la visualisation des détails d'un livre, la suppression d'un ou de plusieurs livres, la mise à jour d'un livre et l'ajout d'un livre (CRUD).
La page livres.php aura un code semblable à celui qui suit.
<?php
$titre = "Bookstore : liste de livres";
include('includes/header.php');
include('includes/bandeau.php');
?>
<div class="container-fluid marges background" style="margin-top:0px;margin-bottom:0px;">
<div class="container">
<div class="row">
<div class="col-md-12 titre">
Liste de livres
</div>
</div>
<div class="row">
<div class="col-md-12 argu">
ICI ON AFFICHERA
</div>
</div>
</div>
</div>
<?php
include('includes/footer.php');
?>
L'éxécution de la requête SQL avec PDO
Pour exécuter la requête qui ramène des livres, il faut instancier un objet PDO et invoquer sur lui la méthode query(). Pour gérer les cas d'erreur, on peut utiliser un attribut définissant le mode de gestion d'exception (ligne 10) et placer tout le code utile dans un bloc try. Le bloc catch permet d'afficher un message d'erreur éventuel.
<?php
try {
$dsn = 'mysql:host=localhost;dbname=bookstore;charset=utf8';
$user = 'root'; $pass = '';
$options = array();// Tableau des options
//Creer une instance de PDO
$dbh = new PDO($dsn,$user,$pass,$options);
$dbh->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
// La requete SQL
$query = "SELECT * FROM livres";
// Lancer la requete :renvoie une instance de PDOStatement
$stmt = $dbh->query($query);
// Definir le mode de fetch
$stmt->setFetchMode(PDO::FETCH_OBJ);
}
//Renvoie un PDOException
catch (PDOException $e) {
//Appel de la methode getMessage() de PDOException
echo $e->getMessage(). "<br/>";
}
//Titre de la page
$titre = "Bookstore : meilleurs livres.";
//En-tete et navigation bootstrap
include("includes/header.php");
// Bandeau
include("includes/bandeau.php");
?>
$dbh = new PDO($dsn, $user, $pass, $options) : création d'un objet PDO. $options est un tableau d'options que l'on souhaite définir à la construction de l'objet.
$dbh->setAttribute(PDO::ATTR_ERRMODE, ERRMODE_EXCEPTION) : on indique qu'on gérera les erreurs en utilisant le mécanisme d'exceptions avec un objet PDOException.
$stmt = $dbh->query($query) : on exécute la requête avec la méthode query() et on obtient un objet de type PDOStatement.
$stmt->setFetchMode($PDO::FETCH_OBJ) : on définit le mode de fetch qu'on souhaite utiliser.
L'affichage des données, donc le fetch proprement dit, est fait dans le BODY de la page. La méthode fetch() sera utilisée.
L'affichage des données au sein de la page
Pour afficher les bonnes informations, on peut tester le nombre de lignes renvoyées par la requête SELECT. Ce test se fait avec la méthode rowCount() de l'objet PDOStatement. Le fetch utilise la méthode fetch() ou fetchAll().
Nous plaçons ce code PHP dans une ligne bootstrap, dans plusieurs DIV en utilisant les classes CSS row, container et container-fluid.
<div class="container-fluid marges background" style="margin-top:0px;margin-bottom:0px;">
<div class="container">
<div class="row">
<div class="col-md-12 titre">
Liste de livres
</div>
</div>
<div class="row">
<div class="col-md-12 argu">
<?php
if($stmt->rowCount() != 0){
echo "<table id='tablivres'>
<tr style='background-color:yellow;font-weight:bold;'>
<td>Titre</td>
<td>Auteur</td>
<td>Editeur</td>
</tr>";
//Parcours du tableau des objets
while($data = $stmt->fetch()){
echo "<tr>
<td><a href=detail-pdo.php?livreid=" . $data->livreid . ">". $data->titre . "</a></td>
<td>". $data->auteur . "</td>
<td>". $data->editeur . "</td>
</tr>";
}
echo "</table>";// Fermer le tableau
//Total de livres et affichage
echo "<br><b>Total livres : </b>" . $stmt->rowCount() . "<br>";
}
else{
echo "Aucun livre dans la base.<br><br>";
}
?>
</div>
</div>
</div>
</div>
La fermeture des ressources
Après avoir réalisé l'affichage, la fermeture de la connexion se fait simplement en détruisant l'objet PDO avec unset($dbh) ou en lui affectant la valeur NULL.
<?php
//Liens du footer
include("includes/footer.php");
//Ferme la connexion
unset($dbh); //ou bien $dbh=NULL
?>

![]()
Créateur de ReCONVERT, chef de projet web et e-commerce, formateur de +2000 stagiaires en présentiel et en ligne (LIVE et VOD). Actuellement, je développe le Digital Learning.
N'hésitez pas à me suivre sur les réseaux sociaux.